Jordan 1 Shattered Backboard 2025 Checkout UX – Best Payment Flow Breakdown
The Jordan 1 Shattered Backboard 2025 checkout UX presents a strong case for studying how real-world product pages can guide plugin development. In this article, we test multiple ecommerce stores and highlight how payment flow impacts trust and conversions.
Why the Jordan 1 Shattered Backboard 2025 Checkout UX Is a Great Case Study
As plugin developers, we often focus on server performance and feature flexibility. But in actual online stores — especially sneaker boutiques — it’s the checkout user experience that drives revenue. In this case study, the Jordan 1 Shattered Backboard 2025 product page is used to simulate how modern checkout design works in the wild.
Site 1: Traditional Multi-Step Checkout Flow
- Good structure with clearly separated stages
- Desktop-optimized layout
- Discount field appears too early, causing confusion
Site 2: Boutique Storefront With One-Page Checkout
- Streamlined layout for fast product-to-checkout jump
- Mobile responsive fields and buttons
- Post-confirmation loading delay can raise doubt
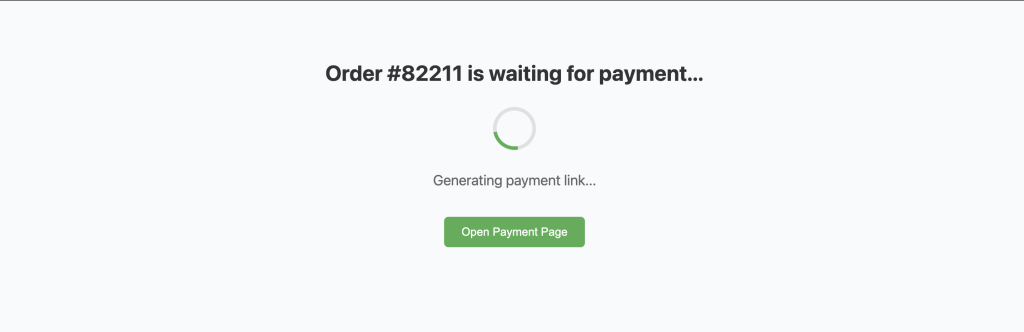
Site 3: Jordan 1 Shattered Backboard 2025 Checkout UX in Action
We explored a third-party test site built for product design testing, featuring the Jordan 1 Shattered Backboard 2025. It does not use mainstream gateways but implements a simplified flow that highlights clarity over complexity.
- One-page checkout with auto-filled size options
- Secure-feeling visual transitions after payment
- Fast load speeds, even on mobile
👉 Try the Jordan 1 Shattered Backboard 2025 checkout experience here

Key Takeaways from the Jordan 1 Checkout Flow
- Product → Size → Confirm → Feedback in 4 steps
- No distraction during final confirmation step
- Button style, font contrast, and mobile layout are critical
Plugin UX Learnings from Real-World Checkout Patterns
Observing the checkout UX of high-demand product pages — such as the Jordan 1 Shattered Backboard 2025 — helps plugin designers improve visual loading cues, trust elements, and confirmation modules. This mirrors trends we’re implementing in our next-gen WordPress checkout plugins.
Read More from Payment Design notes
This post is part of our Payment Design notes pillar series — exploring real-world payment flows to improve plugin checkout architecture.

 My Account
My Account
This is a classic use case
yes